Siteimprove Information
Introduction
Siteimprove is a digital governance platform. The Web Support Team (WST) and Strategic Marketing and Communications (SMC) have been using the Accessibility Module within this platform to make improvements so that websites published by the CMS can conform to accessibility regulations.
Both teams have completed the necessary work to put in place a facility for website owners and editors to access and use the Siteimprove platform. This will allow CMS Users to access the platform, receive scheduled reports and take remedial action within the CMS to fix identified accessibility issues.
University Staff that currently own or have the responsibility of editing content for CMS based websites can complete the following form to register for access to Siteimprove and receive scheduled Accessibility Dashboard Reports for their websites.
Siteimprove Dashboard Reports for Accessibility
Siteimprove Dashboard Reports can be configured for individual CMS based websites and will provide information relating to accessibility issues and potential issues.
The Dashboard Report will provide a list of the webpages within your website that contain defined accessibility issues. A Page Report can be used to identify exactly where the error occurs on each webpage, allowing a site editor to take remedial action within the CMS. This remedial process has been improved following the set up of the CMS Deeplinking facility.
Following a review, the dashboard reports will be used to address the common accessibility errors listed below:
- Link without a Text Alternative - A link should always have a text alternative.
- Inline Frame without a Text Alternative - An iFrame is missing a title
- Image without a Text Alternative - An image does not have an 'alt' attribute.
- Links are not Clearly Identifiable - The same link text is used for links going to different destinations.
- Empty Heading Tags - A Heading used on the webpage is empty.
- Accessibility-tested PDFs - PDFs are checked for common accessibility issues.
Potential issues will be added to the Dashboard Reports and guidance has been provided for users to take action relating to these where applicable.
The Dashboard Reports will be emailed to registered Site Owners / Site Editors on a fortnightly basis. This will allow for sufficient time to review the report, take remedial action within the CMS and for the updates to be reflected within Siteimprove.
Accessibility Issues and Potential Issues
When reviewing the Siteimprove Dashboard Report via email or when logged into the platform, you will find that there are two issue types which are categorised as 'Issue' and 'Potential Issue'. This information will explain the difference.
Issue
In this category, users will find a list of accessibility issues that are confirmed as being detected on your website(s). This means that the platform has applied the necessary accessibility rules and has been able to find content that does not comply. For each issue, the platform will list the pages affected along with the number of occurrences. To address these issues, and using the specific issue 'Inline Frame without a Text Alternative' as an example, users should do the following:
- Review the name of the specific issue i.e. Inline Frame without a Text Alternative.
- From either the Siteimpove Platform or Dashboard Report, click on the page title to load the page report and review where the issue(s) exist.
- Use the CMS Deeplinking facility to quickly access the section containing the content in the CMS.
- If required, review our Accessible Content Guidance to get an understanding of how to fix the accessibility issue.
- Apply the remedial fix, then 'Save and Approve' the content.
- Siteimprove will scan the content every five days and provide an updated report.
Potential Issue
In this category, items need to be checked by a human before they can be confirmed as issues or dismissed. Users have to complete a guided review process, answering yes or no questions, whenever Siteimprove highlights an issue for review. Based on the answers provided in the review, the issue will either be confirmed and added to your report as an issue, or dismissed as a non-issue. The short video below provides a demonstration of how potential issues can be reviewed.
Please note: It is really important that the correct answers are provided as part of your review so that the platform can decide if an item is an accessibility issue or not. If you have any queries regarding the guided questions, please get in contact with us via the IT Helpdesk using the following steps.
To address any potential issues, users should do the following:
- Review the dashboard report and focus on those potential issues defined under the section 'What are Potential Issues?' - The WST will define which issues we need website owners to address. The other issues will be of a technical nature and we will fix those.
- Click on the title of the Potential Issue i.e. Do these links (in the same content) go to the same page? - to load the potential issue report containing the pages and occurrences for your website.
- From the table 'Pages with this potential issue' click on a page title and this will load the page report. Pick a potential issue and click on 'Start Review'.
- Review the item using the guided information and answer the questions. The 'i' button will provide some guidance for the question.
- Following the item review, Siteimprove will advise if it is an accessibility issue or not. If the item does transition to become an accessibility issue, please take the required remedial action as soon as possible.
Reviewing Potential Issues
This video provides an overview of how to perform a review of a potential accessibility issue.
Siteimprove - Potential Issues Video TranscriptCMS Deeplinking
CMS deeplinking has been set up within the Siteimprove platform. This facility should expedite the process of identifying issues in Siteimprove and taking remedial action in the CMS for the same page.
CMS Deeplinking
You can watch this short video to find out how to access the CMS Deeplinking feature from within Siteimprove Dashboard Reports and Page Reports.
View the transcript of the CMS Deeplinking VideoSiteimprove Accessibility Checker - Chrome Extension
The Siteimprove Accessibility Checker is a free tool available as a Google Chrome Extension. It can be used to check any webpage for accessibility compliance at any given time. It provides:
- An immediate overview of your page's accessibility issues.
- Exactly where the issue appears on the page.
- A clear explanation of how they affect your users.
The extension can be used for the following:
- To check pages directly in your browser during development e.g. When building content and previewing pages in the CMS. The page does not have to be published live, you can check your accessibility issues as you develop a web page.
- To perform single checks of current live webpages. After adding the extension you can check webpages straightaway.
How do I install the Siteimprove Accessibility Checker?
- Open the Chrome browser (or download the Chrome browser if you do not have it).
- Install the Siteimprove Accessibility Checker Chrome extension from the Chrome Webshop or search for Siteimprove Accessibility Checker.
- Click Add to Chrome.
- Approve the terms and conditions of the extension.
- You can now see the Siteimprove Accessibility Checker icon in your browser window (located to the right of the address bar).
How do I use the Siteimprove Accessibility Checker?
- Check any web page by typing its URL in the browser. e.g. https://www.qub.ac.uk.
- Click on the Siteimprove Accessibility Checker icon in your browser window (located to the right of the address bar). The results will appear in a window pane on the left-hand side of the page.
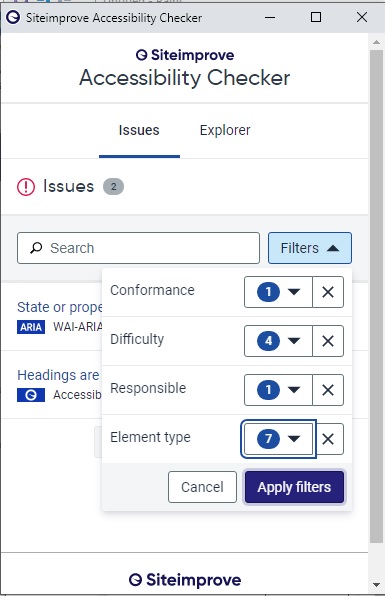
- Website Owners and Website Editors need to set the following filters from the Filters dropdown:
- Conformance: Level AA
- Difficulty: Select All
- Responsible: Content Writing
- Element type: Select All
- Click Apply Filters
- If any accessibility errors are identified, please take the necessary remedial action within the CMS. When the content has been saved and approved within the CMS, and the next publish and transfer has taken place, you can then re-check the page using the steps 1-3.
Siteimprove Accessibility Checker
Learn how to install the Siteimprove Accessibility Checker in your Chrome web browser and set the required filters for Content Editors.
Siteimprove Accessibility Checker Transcript
The Siteimprove Accessibility Checker icon is located in the top right corner of the browser window.
Click this icon each time you want to check the accessibility of a webpage.

Each time you check a webpage, set the following filter options:
Difficulty - Select All
Responsible - Content Writing
Element type - Select All
Click Apply Filters

The Siteimprove Accessibility Checker showing no errors on a webpage.
Siteimprove Training Session and Slides
You can watch the training session held on Wednesday 30 September 2020 and download the accompanying slides below.
Siteimprove Training Session Slides