- Login Screen
- Creating Sections
- Creating Subsections
- Bookmark Sections
- Creating Content
- Editing Content
- Creating Web Links
- Creating Email Links
- Creating Section Links
- Creating Content Links
- Creating a File Download
- Updating a File in the Filestore
- Reordering Content & Sections
- Using the Media Library
- Section Filtering
Creating Content Links
What is a Content Link?
A content link refines the section link one step further, so not only is it an internal link between one page within your site to another page within your site, but it points to a specific piece of content on that page.
Like the Section Link, it can also be a link between one page within your site to another piece of content in a different site, but within the same Channel. For example from a page in the School of HAPP site, to a piece of content within the School of AEL site (both live within the Schools Channel).
Why use a Content Link?
You can use a content link to:
- Link to another piece of content on the same webpage or a different webpage within your site.
- Link to another piece of content on a site within the same Channel as your own site.
- Link to a file within your Filestore in order to create a file download link.
A content link is an intelligent link. The key advantage to using content links is that if the content you are linking to changes in some way, eg. if it is deleted; moved to a different location; renamed, the link will track the change and update itself accordingly.
Where possible, always use content links for linking to files within your Filestore.
Adding Content Links
View two examples of adding a content link to your site
Content Links Video TranscriptStep by Step
Creating a Content Link Menu Option:

This example shows you how to create a Content Link to a file in a Filestore.
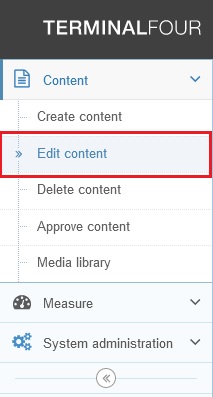
1. From the Content Menu, click Edit Content

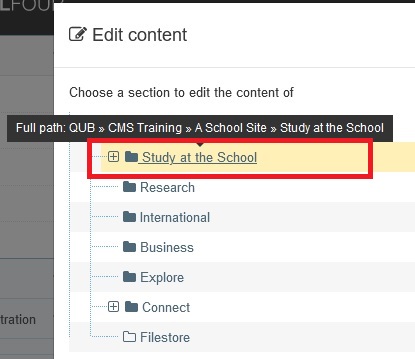
2. Click on the required section. This example is adding the link to Study at the School:

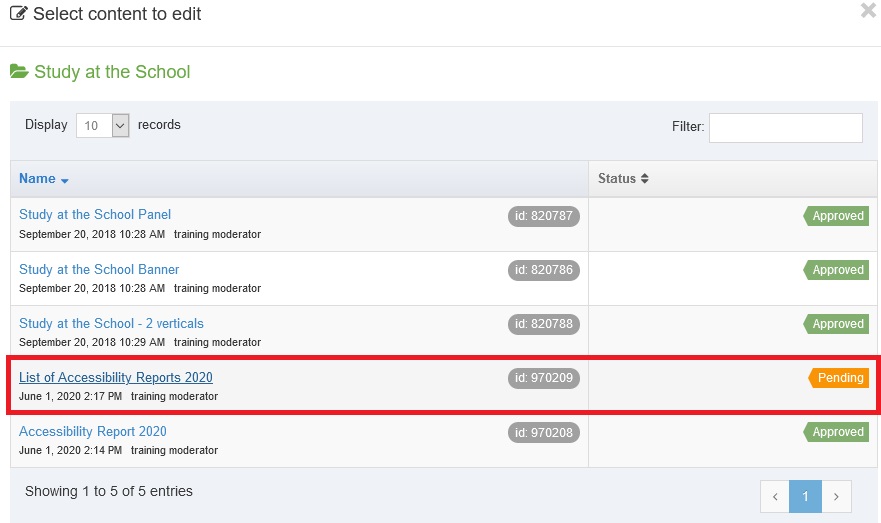
3. Click on the relevant piece of content, to edit it:

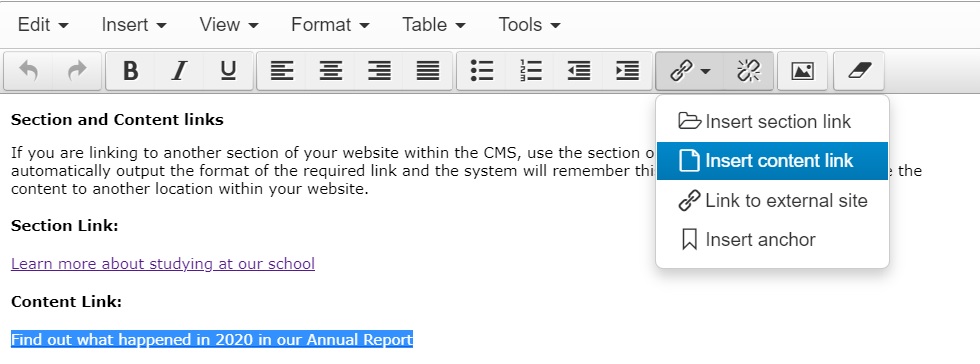
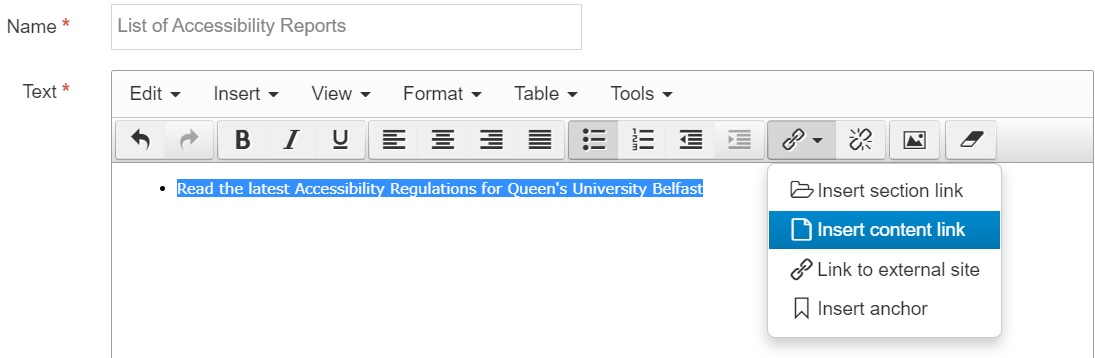
4. In the text editor, select the required text and click Insert Content Link

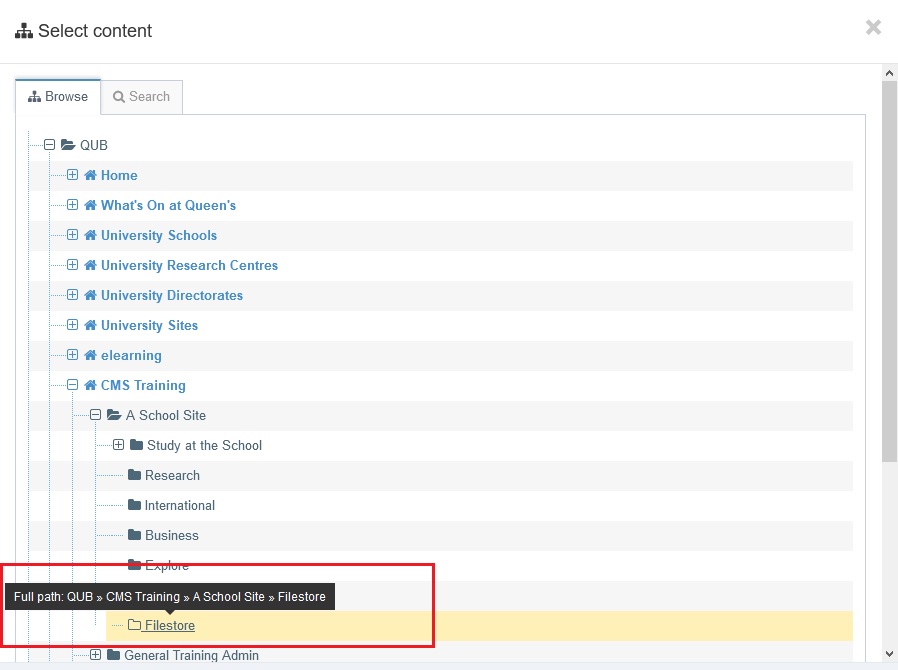
5. Expand the Site Structure, to locate your own site and then click on your Filestore section:

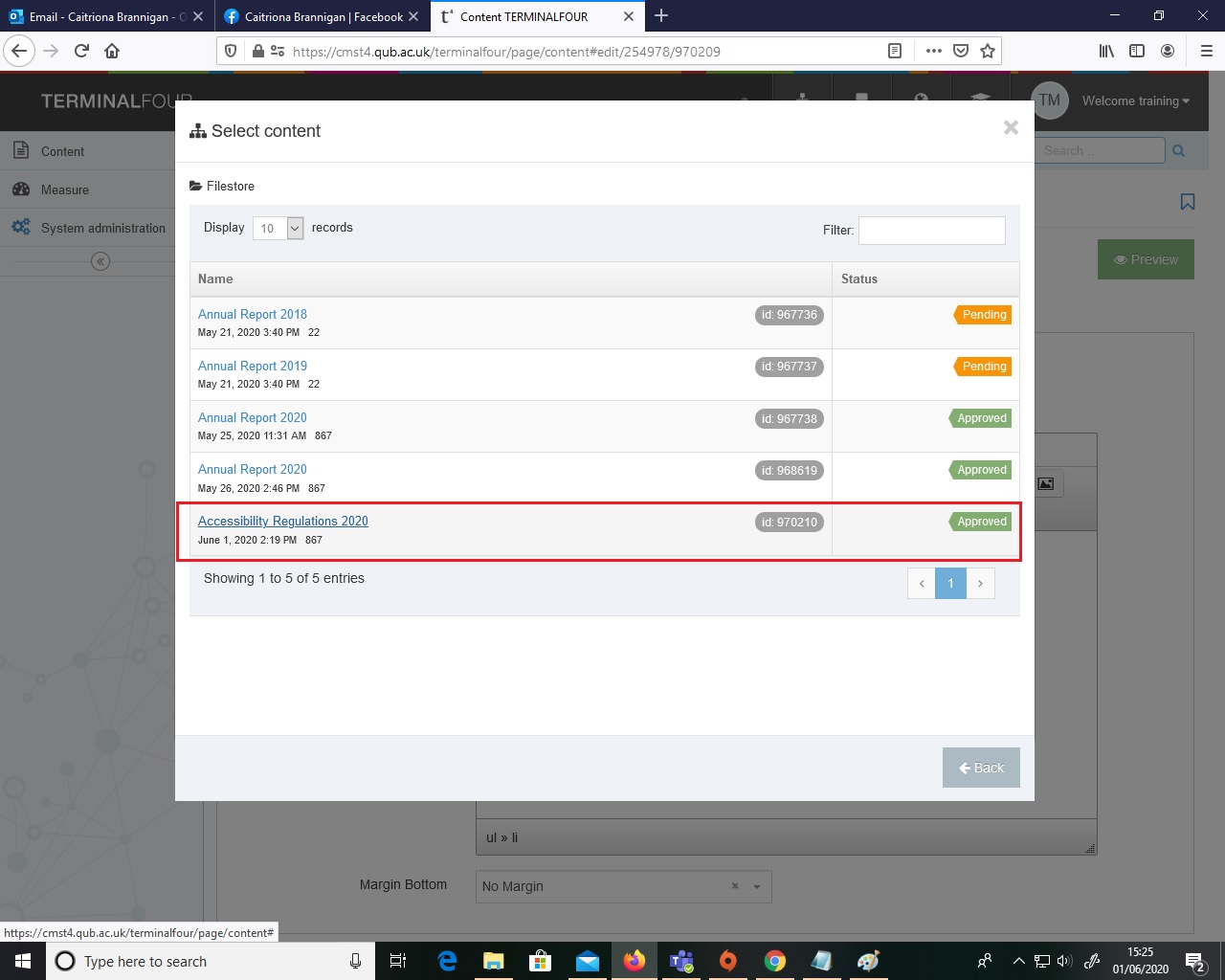
6. Click to select the relevant piece of content, which contains the file:

7. The link has been added. Preview the link to test it and then Save and Approve the piece of content.