- Accordion
- Banner
- Bracket Quote With Text
- Button Panel
- Carousel
- Code Only
- Contents List
- Embed RSS
- Event Carousel
- Event Listing
- File Upload
- Foundation - 2 Cards
- Foundation - 3 Cards
- Foundation - 4 Cards
- Four Verticals
- General Content
- IMAGE - Single Image
- IMAGE => [5/7] Image / Wysiwyg
- Image and Text Expander
- Image Gallery
- News Carousel
- News Story
- One Horizontal
- One Horizontal with Background
- Page Contents
- Panel
- Student Quote
- Three Verticals
- Two Horizontals
- Two Verticals
- Video Embed
- Video With Text
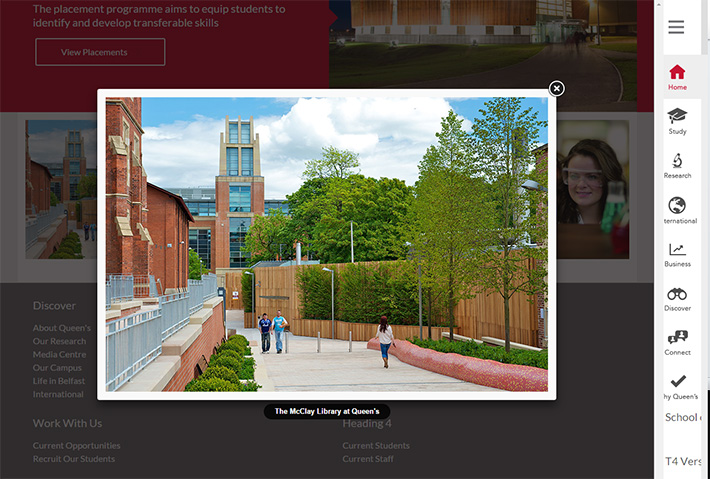
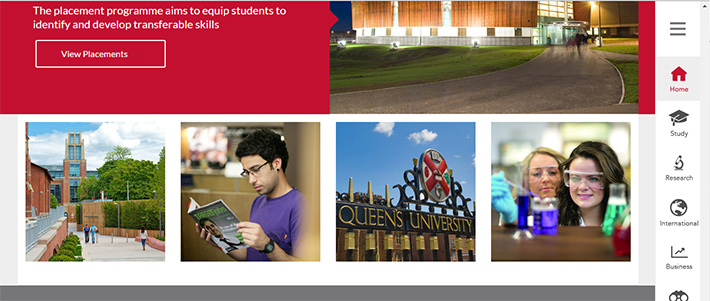
Image Gallery
DTP - Image Gallery
- This content type allows you to add images to a web page, which can then be clicked on and scrolled through in a continuous image gallery.
- You need to create a separate block of content for each image.
- A row of 4 images is recommended.
- A full page image gallery can be created over multiple rows by adding additional images. For example, an image gallery containing 12 images requires you to create 12 individual blocks of content.
- You can add a caption for each image.
- You will need two images to create each block of content. The first image is the smaller thumbnail. The second image is the full size large image which will open in the gallery window. Thumbnail images must be square. Both images are uploaded into the same block of content.
Image Guidance
- You should have full permission for any image you intend to use on your website.
- All images should be the correct dimensions (see below) and optimised for the web. For users that do not have access to Adobe Photoshop or a similar image editing resource, we would recommend the use of PIXLR, a free online image editing platform. This platform can be used to resize and optimise images.
- You must use the correct naming convention for image filenames, as follows:
- Use only lowercase letters (a to z), numerals (0-9) and hyphens (-);
- Do not use spaces. Instead, use hyphens to separate words.
- Do not use special characters (e.g., £, %, &, á) or underscores.
- The following resource explains how to optimise an image for use on the web.
- You are not required to add an Image Alt Text / Description if the image will be decorative only. Further information is available in the Text Alternatives for Images section of our Accessible Content Guidance.
- Do not create images with embedded text. The image will be inaccessible and the text will not scale across mobile and desktop devices. If an image with text is required, please use an alternative content type to display this information, such as DTP - One Horizontal.
As an example, you can use the following dimensions:
- Thumbnail: 252*252 pixels

- Large: 661*441 pixels